1.7. HTML-таблицы
И вуаля, строка исчезла без следа. Скрывать строку таблицы достаточно просто, однако необходимо учитывать последствия этого действия на общую компоновку таблицы и отображение границ. Давайте разберемся поподробнее! Использование display: none; может вызвать дублирование соседних границ или искажение их прямолинейности. JavaScript предоставляет возможность динамически управлять видимостью строки в соответствии с действиями пользователя, позволяя скрывать и показывать её:.














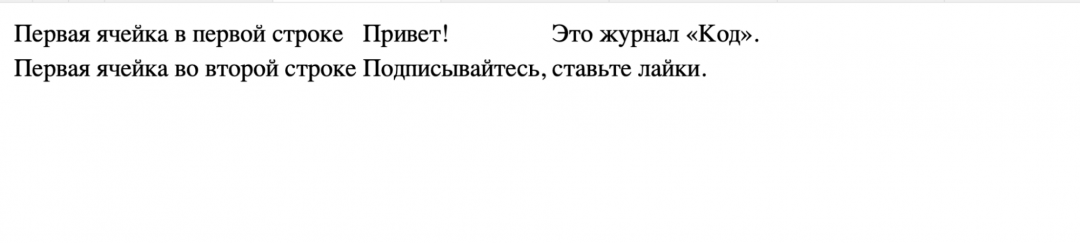
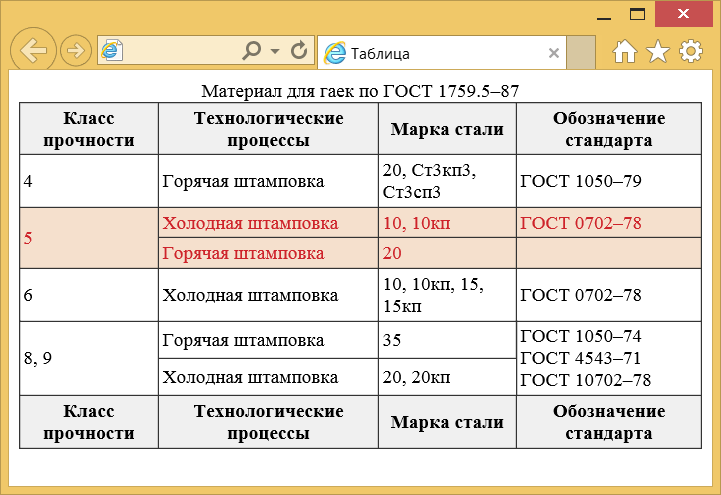
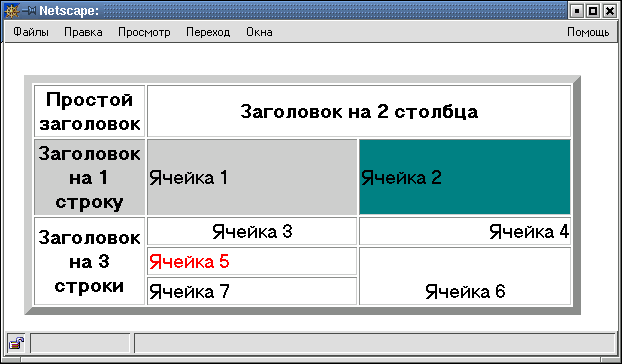
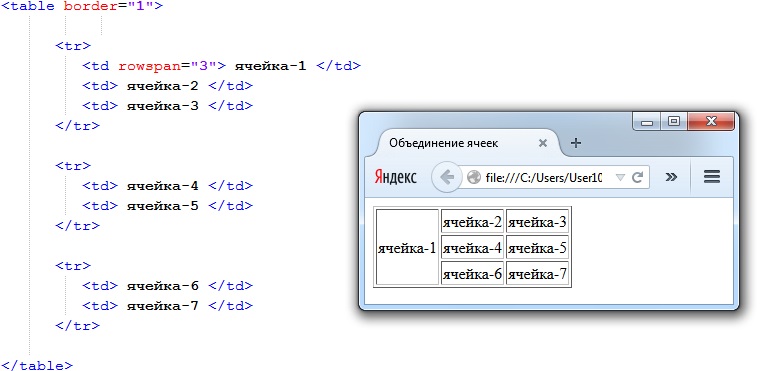
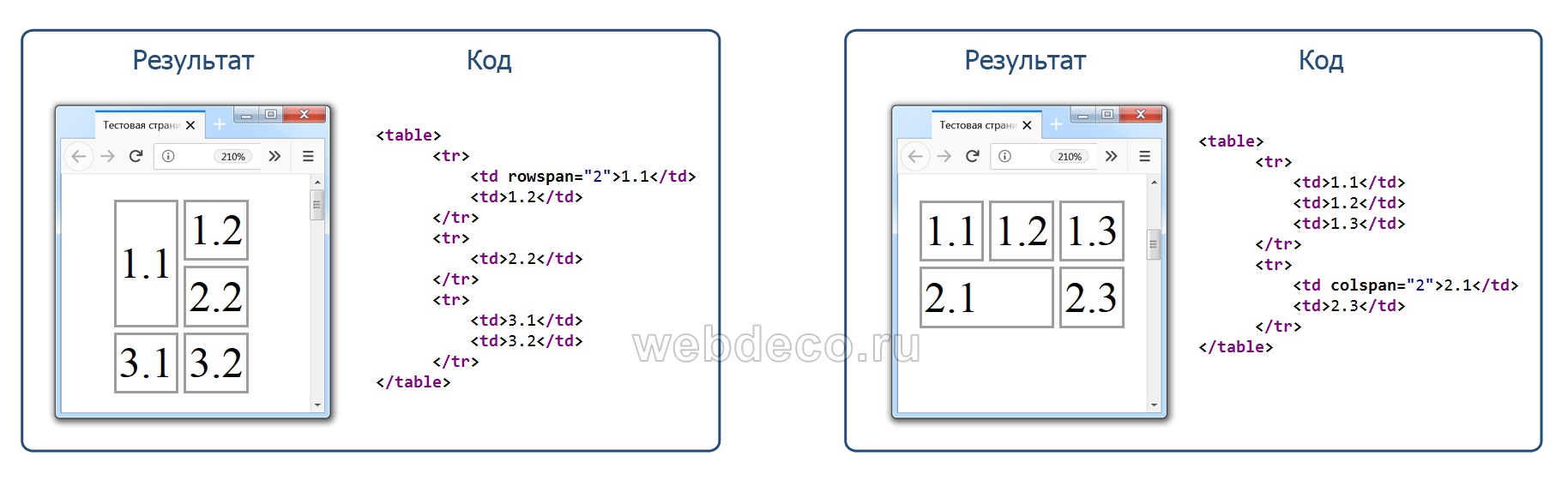
В таблицах часто нужно объединять строки или столбцы. Это помогает объединить различную информацию. Например, если в складской таблице нет товара, то нет смысла постоянно дублировать информацию — её можно объединить и написать, что товара нет на складе:. В HTML-разметке объединить ячейки в столбцах или строках можно с помощью специальных атрибутов colspan и rowspan. Их значениями является количество ячеек справа для colspan или снизу для rowspan , которые нужно объединить с текущей.
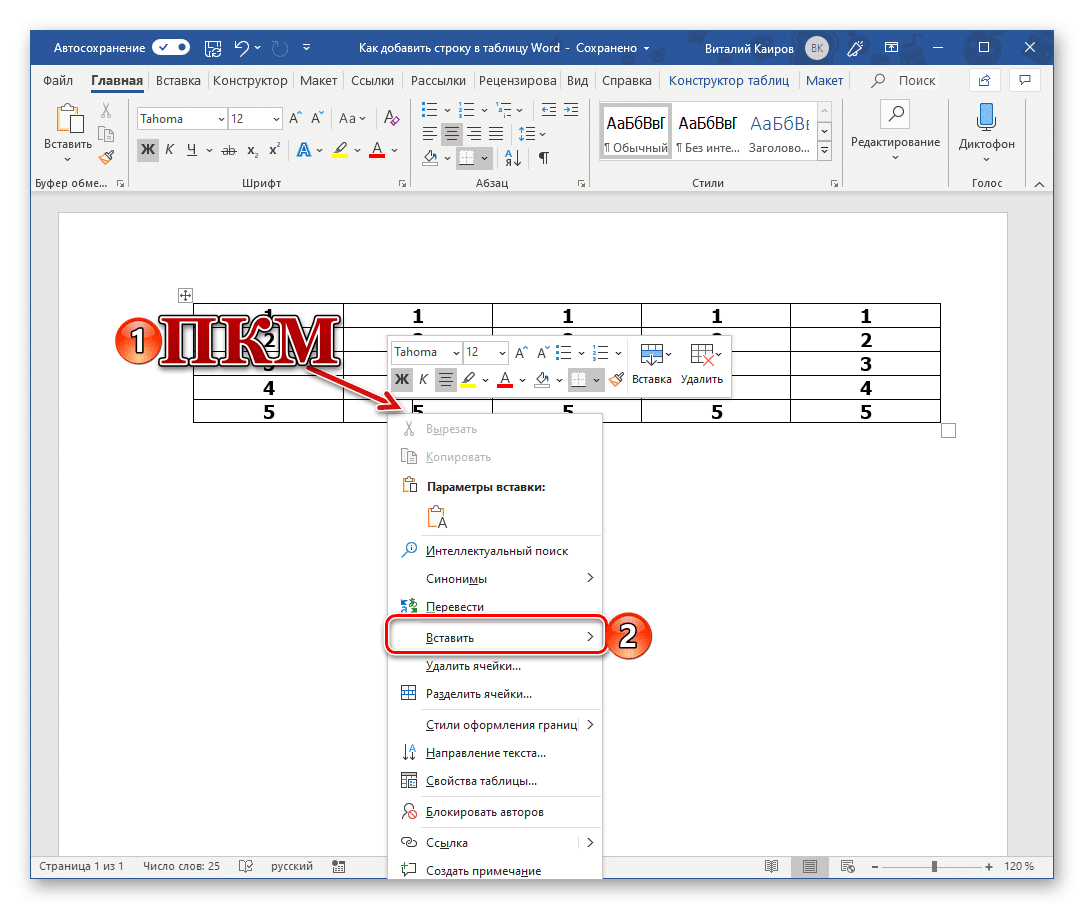
- Пошаговая инструкция
- Эта страница была переведена с английского языка силами сообщества.
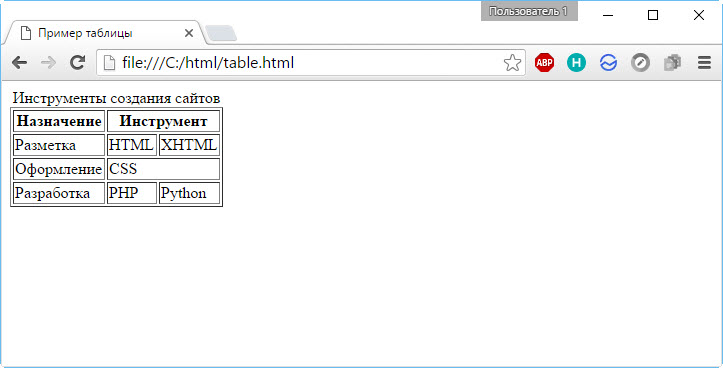
- Саша Ермайкина. Таблица состоит из строк и столбцов.
- Анастасия Ткачева.
- Читать дальше
- Разработка - Инструментарий разработчика. В статье Мобильное приложение на 1С?
- Азбука верстальщика: столбцы, ячейки, колонтитулы и заголовки.
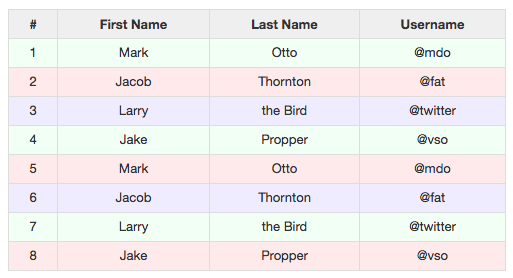
- HTML-таблицы упорядочивают и выводят на экран данные с помощью строк или столбцов.
- Содержание
- Иногда для простоты восприятия контент нужно оформить в виде таблицы.
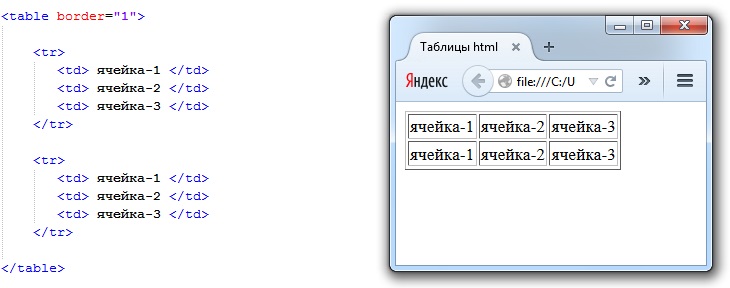
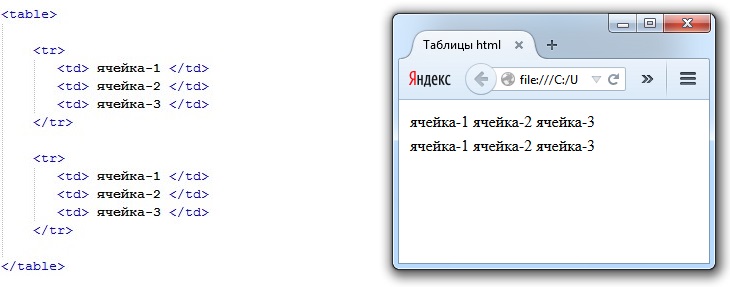
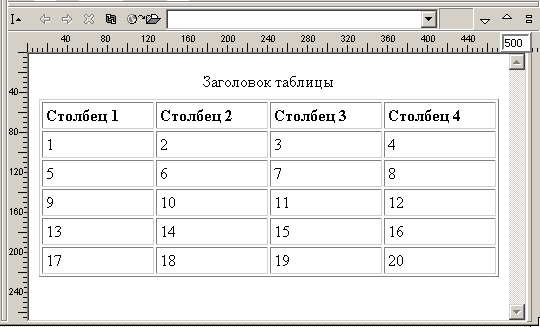
- Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки.
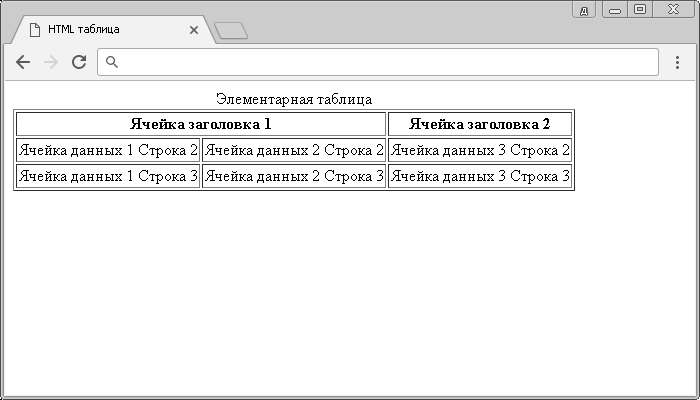
- Посмотреть в новом окне: HTML таблица.















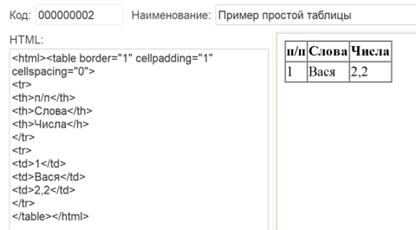
В данной статье рассмотрим, как сделать таблицу в html. Достаточно часто возникают случаи, когда необходимо объединить несколько столбцов или строк, для этих целей в html есть атрибуты: colspan объединение столбцов и rowspan объединение строк. Значение, указанное внутри colspan и rowspan — количество строк или столбцов, на которое будет расширена текущая ячейка. Поскольку ячейка будет расширена, то свободные места должны быть пустыми и создавать там ячейки не нужно, иначе они будут вытеснены. Результат в браузере. Студия Webdeco.