
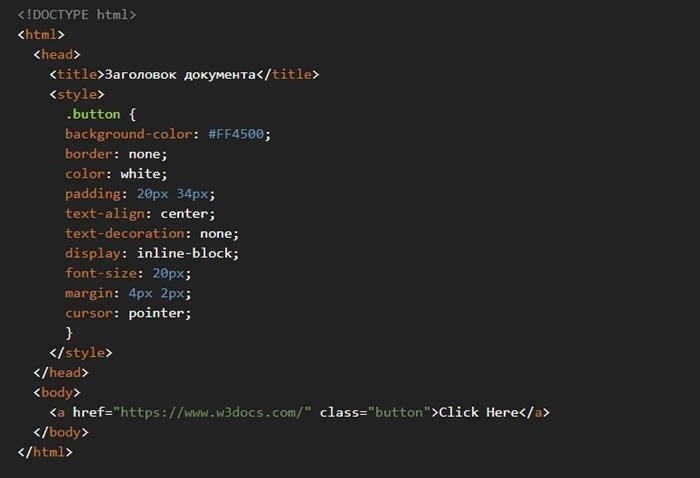
Как сделать кнопку в HTML
Boris Syo. Делаем красивую градиент кнопку с анимацией при наведении. Данную привлекательную кнопку сделать очень легко и просто. Для начала создаем файл index. Уголок фронтендера.














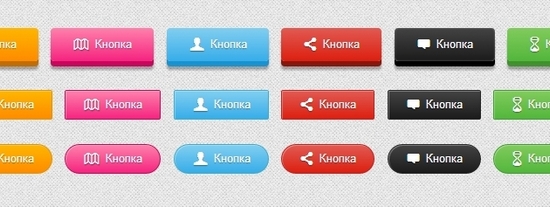
Вольный перевод статьи « Creating bulletproof graphic link buttons with CSS » мои комментарии — курсивом. Проблема в CSS, с которой я боролся в последнее время, — как создать универсальную графическую кнопку. Имеется в виду кнопка с использованием изображения, которая расширяется и сужается в зависимости от количества текста, который она содержит. Такая методика будет очень полезна для CMS-сайтов, которые позволяют клиенту изменять текст, отображаемый на кнопках, а также для многоязычных сайтов. Выполнение этой задачи с помощью CSS может показаться простым, но при этом есть несколько затруднений, которые требуют хитрого решения.














Поделиться в социальных сетях. Материал разместил. Похожие материалы. Войдите чтобы скачать!! Здравствуйте уважаемый Гость!




.png)