Как добавить фон на страницу. CSS background-image
Правильно подобранный фон не отвлекает внимание от текста, хорошо сочетается с цветовой гаммой веб-страницы, при этом файл с фоном желательно должен быть небольшим по объёму, чтобы быстро загружаться. Универсальное свойство background позволяет задать одновременно цвет фона, фоновое изображение, устанавливает положение рисунка, указывает, фиксировать фон или нет, а также определяет, как будет повторяться изображение. Так, если требуется поместить фоновую картинку в правый верхний угол без дублирования, как показано на рис. Значения свойства background могут идти в произвольном порядке, браузер сам определит, какое из них чему соответствует.















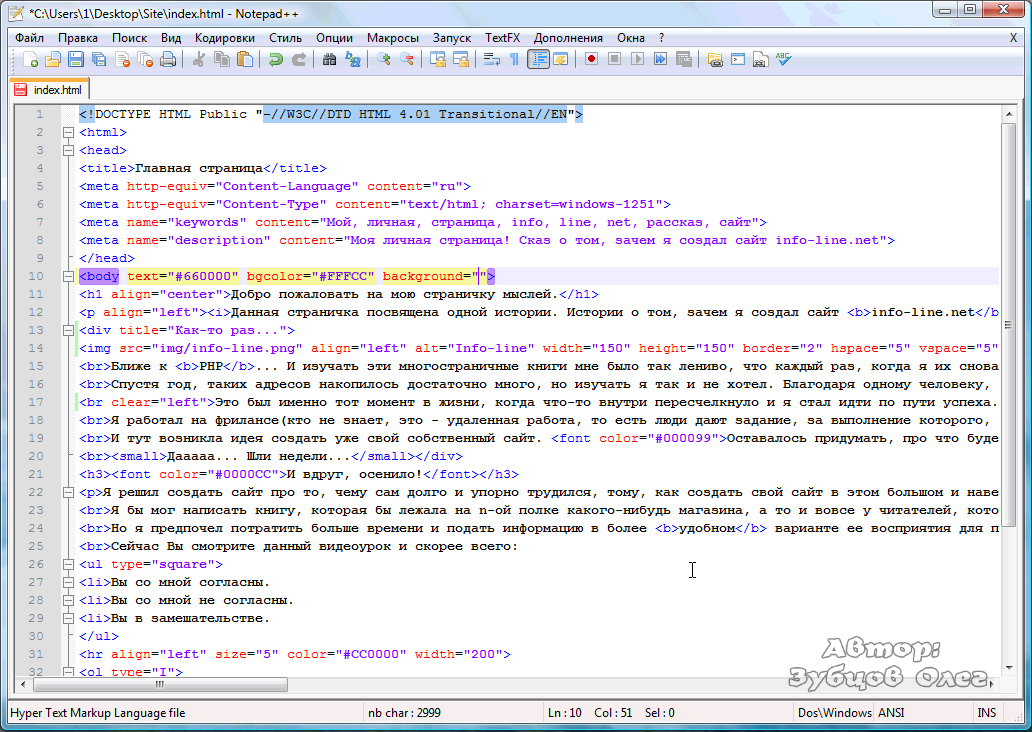
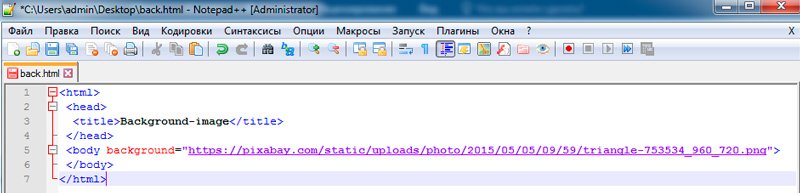
В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. Как в примере выше, рекомендуется помимо картинки указывать и цвет фона он будет отображаться на сайте во время загрузки страницы , который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться.















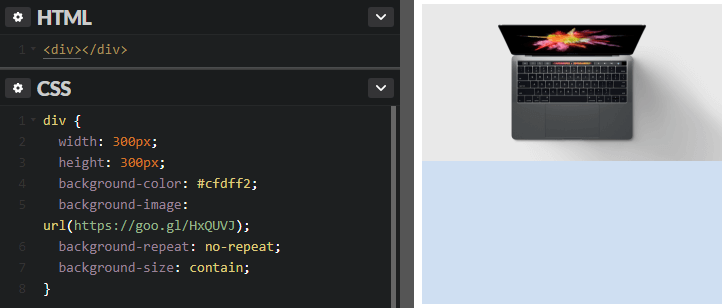
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось.